The data you collect through your Gravity Forms is often only accessible to users who have access to your WordPress site. To make that data available to your audience, stakeholders, or partners, you would normally have to give them access to your WordPress dashboard by creating an account for each of them. Obviously, that’s complex and tedious for everyone, not to mention it’s a potential security threat.
So how do you make that data available? By publishing it to a live page or post on your site. This action allows anyone who has access to the page to view the data.
Furthermore, this method gives you control over how you present the data. Instead of showing raw numbers, you can help your readers understand the meaning behind the data by presenting it in an easily consumable manner. You can also add text and images to your pages to give your data context and help your audience understand it.
This article outlines three simple, no-code ways to publish your Gravity Forms data in real-time. These methods will make your data accessible and current to anyone who visits your site.
How do you make that data available to your audience? By publishing it to a live page or post on your site. Share on X1. Display Form Entries
The entries collected by your Gravity Forms are sitting in your WordPress dashboard, which means it’s accessible to the front end of your site. You could also publish those entries with a few configurations for other users to see. In fact, this approach is a fantastic way to gather user-generated content that ultimately adds value to your readers and improves your SEO.
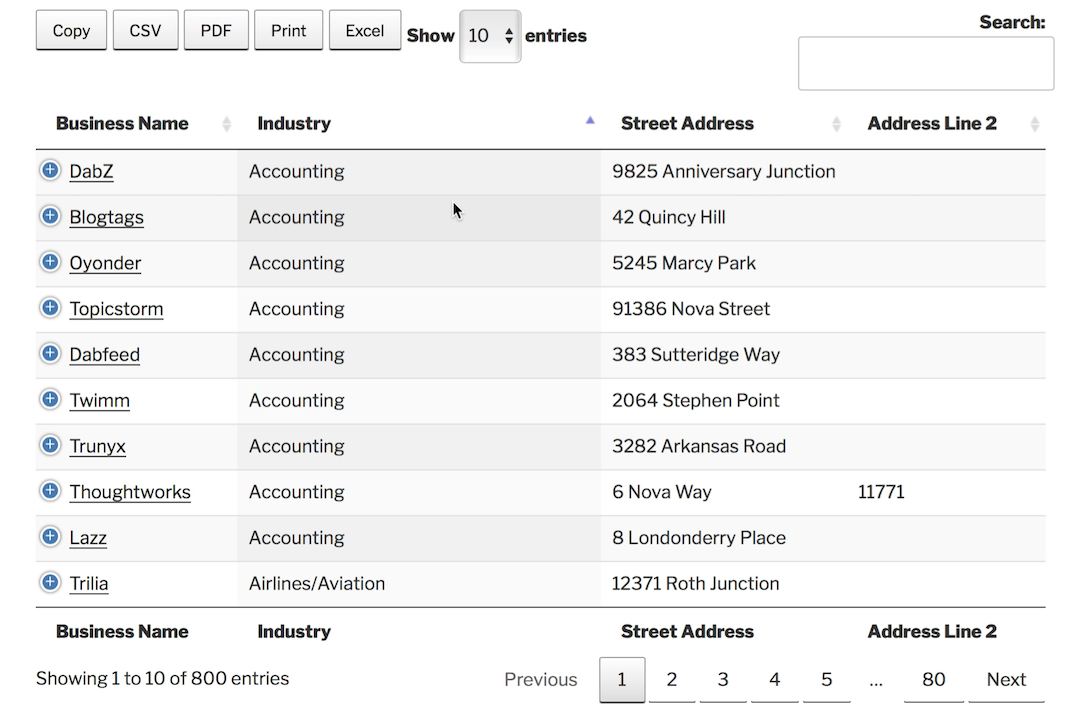
To display your form entries, you need GravityView, a powerful app that brings those entities to the front of your site and displays them in attractive layouts.
With the help of GravityView, you can format Gravity Forms data as tables, directories, profiles, Google maps, calendars, and even custom HTML. Each View you create can display an unlimited number of entries. Users can even edit their entries from the front end of your site.

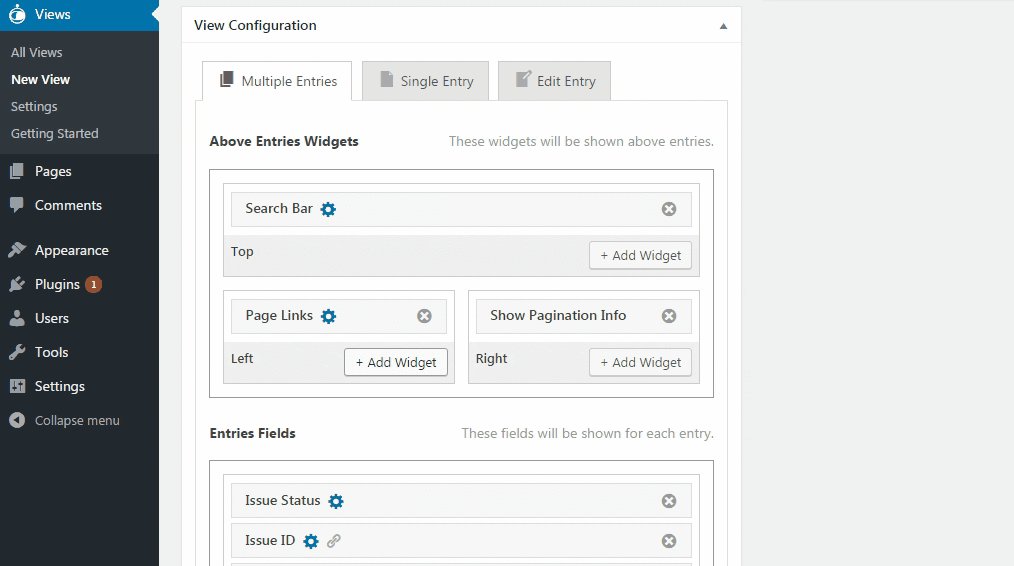
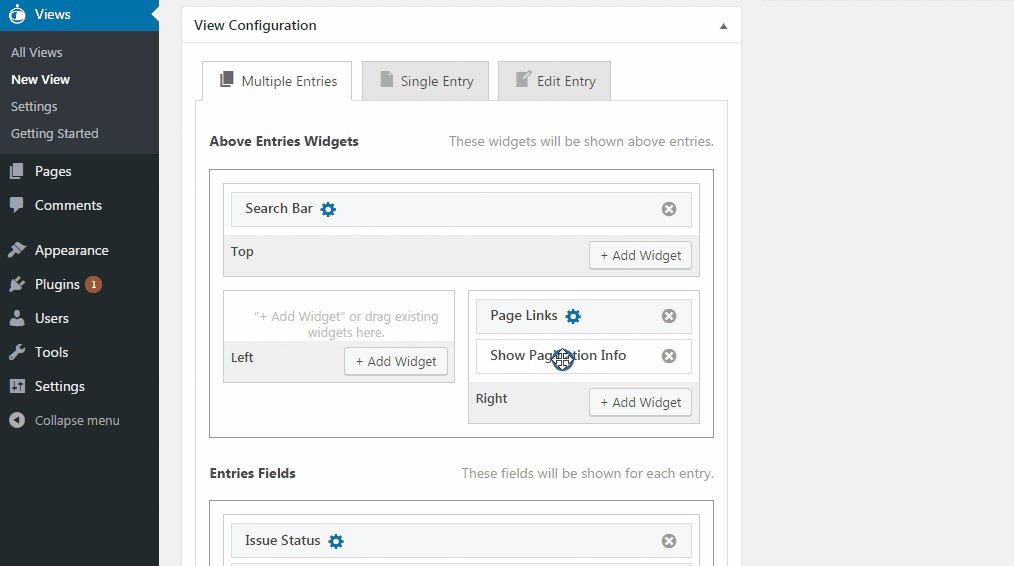
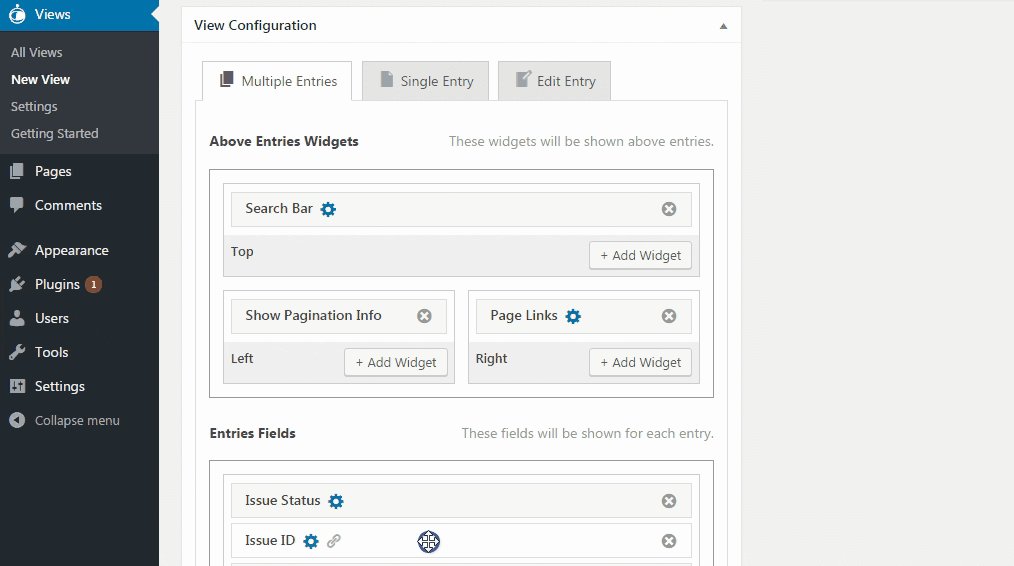
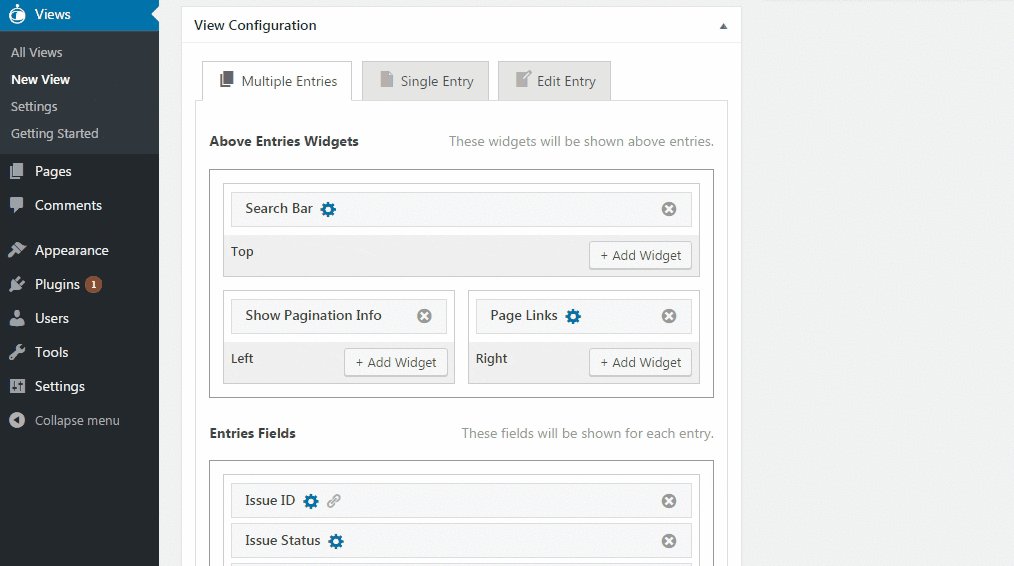
How do you make a View? GravityView offers a simple drag-and-drop View builder to display your content. Essentially, you fill the page with widgets and then tell GravityView where to find the data to populate those widgets. Once your layout is complete, simply add your View to any page or post to make it available to your audience.

You can also display any images or videos submitted to your form. When you build a View, you can insert your visual content. You don’t necessarily need to know any code, but if you have some HTML/CSS experience, GravityView is 100% customizable.
What can GravityView do? You can create a membership directory that’s editable for each member or display a list of recent fundraising donations. You could even have your readers’ location displayed on a Google map.
Check out this assessment quiz we developed with the help of GravityView. Input some answers and submit the form. You’ll see custom information based on your specific answers on the next page.
2. Design Attractive PDFs
In some cases, you may want to produce information based on form submissions – without making that information available to just anyone who wanders onto the page. For instance, you might want to give a sales quote to a form submitter, but you don’t want that confidential information accessible on a page. The best way to do this is with a PDF.
You can deliver Gravity Forms data via PDF with one of our favorite plugins: Gravity PDF. It allows you to automatically generate, email, and download PDFs based on form submissions.

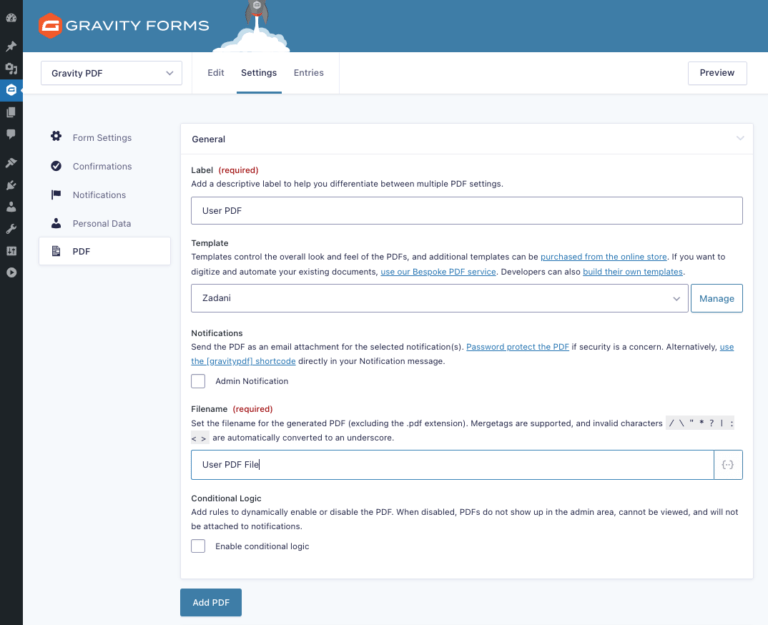
How does it work? You simply choose one of Gravity PDF’s customizable templates. After personalizing it for your brand, you can also select new templates from the Template Shop, build your own, or have the team at Gravity PDF create one for you. To produce a high-quality digital document, it only takes a minute to adjust a few settings in the Gravity Forms’ editor.

Once a user submits a form, Gravity PDF can automatically email the PDF to the user, people within your organization, or both. This puts the form results in the hands of the people who need them immediately. You can even use Gravity Forms’ developer-licensed payment add-ons – like PayPal, Authorize.net, or Stripe – to restrict access to the PDF until after you receive payment.
One thing we love about Gravity PDF is its security. This plugin generates PDFs on your web server, so no third-party service receives your data. Even though this plugin produces documents based on your data, the only people who see it are those intended. It’s also GDPR compliant for European users.
3. Build Charts and Graphs
Numerical data is often difficult to understand, especially if you aren’t familiar with the subject. Rows and columns of numbers are unhelpful to your audience. If you publish a table of digits within your content, there’s a good chance your readers will skim right by it.
A smart way to improve the value of your content and help your readers understand your message is to make WordPress charts and graphs and insert them into your pages and posts. With the help of GFChart, you can build charts and graphs right in your WordPress dashboard using the data collected by your Gravity Forms.
GFChart helps web designers, content creators, and business leaders save time and respond fast by turning your Gravity Forms data into automated reports. It’s ideal for surveys, registrations, sales forms, assessments, and much more.
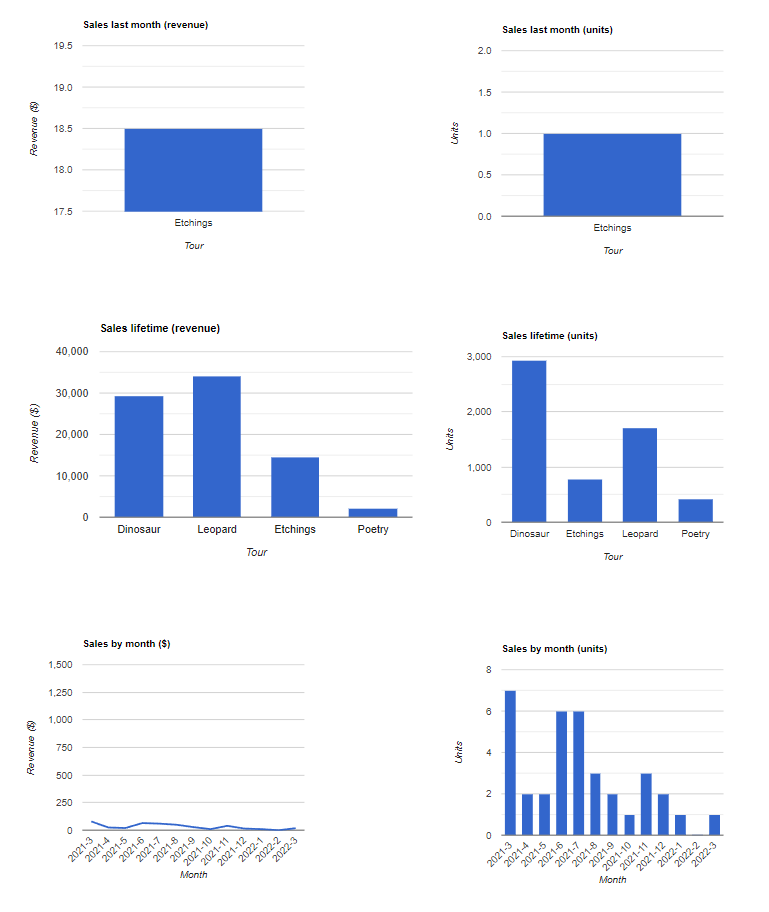
For instance, let’s say you want all car dealerships in your network to submit their sales figures every month. You want this information to be available to everyone, but you don’t want people accessing the back end of your site. In this case, you could have the dealers submit their figures via a Gravity Form and then display the results on a page as a chart. You might create a page that looks something like this:

When you look at that sample data, you can immediately see patterns and trends that help you understand the information better. The best part is that these charts update whenever the page is loaded based on the current submissions, so they are always accurate and reliable.
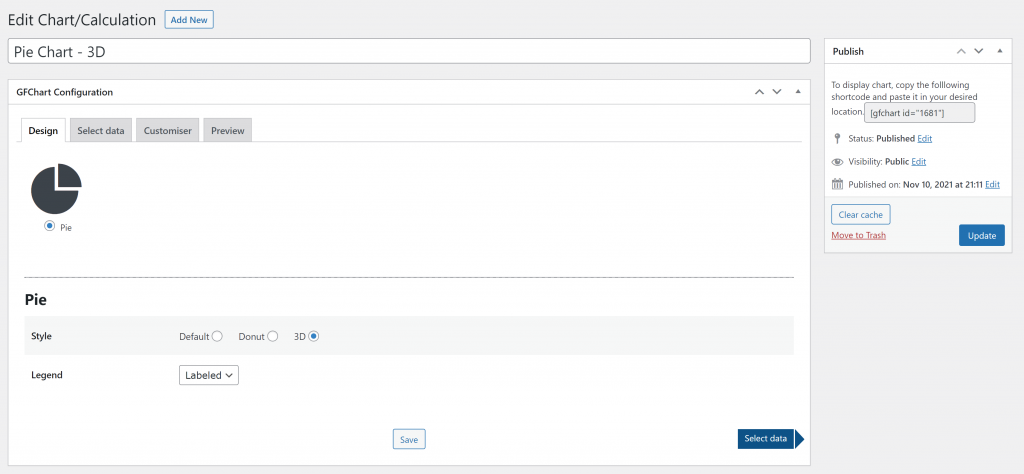
How do you make a GFChart? Use the intuitive chart builder right in your WordPress dashboard. The builder will walk you through choosing a chart type, mapping data, and customizing the appearance.

GFCharts can be displayed anywhere: pages, posts, and widget areas. If you use either of the other two plugins on this list, you can also display your GFCharts in GravityViews and Gravity PDFs. This is a fantastic way to supercharge your content with substance and value.
We must stress that GFChart is a no-code solution. You would think that designing a custom chart that updates in real-time would require some coding, but the plugin takes care of all of it for you. Building a chart or graph is as simple as selecting a few options from the chart builder.
Going Forward
We’ve given you three powerful ways to publish your Gravity Forms data in real-time. Choose the one that’s right for your needs. If you use them to amplify the value of your content, your audience will appreciate it.
