
This video explains how to create a simple WordPress website survey using Gravity Forms (any license version) and GFChart. We give full instructions for creating both the survey form and the results dashboard. Contents are:
- Keep it simple! (0’29”)
- Feeling vs. action questions (1’06”)
- How to build the survey form (1’55”)
- How to build the results dashboard (7’15”)
A working example of this survey is available below for your trial.
Note that Gravity Forms already has an excellent built in survey capability (for Developer license holders). This solution is for website users who don’t want to login every time they want to monitor results. It is uses standard fields not advanced survey fields (the latter will not produce segmented data with correct labelling).
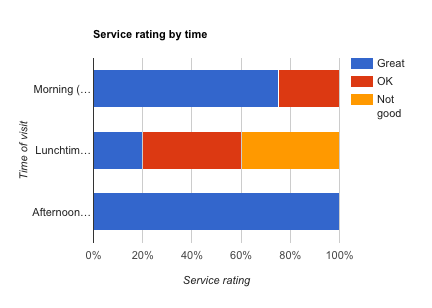
Addendum 29-Aug-16: to change colours of the bars to classic ‘red-amber-green’ then paste the following into the ‘Additional code’ box in the ‘Labels and fonts’ tab: {"colors": ["#109618", "#ff9900", "#dc3912"]}.
WordPress website survey form
Please trial this working example by using this form.
WordPress website survey results
(This report would usually appear on another page, hidden from general website users).
Notes
- This video features GFChart v0.9 and Gravity Forms v1.9.16
- Depending on your host cache, data shown can sometimes lag that submitted by a short interval.
- Charts currently plot data in the order it was submitted, which might not be the most logical order for display. Re-ordering columns is on the roadmap.
- All data submitted is plotted, regardless of when. Filtering by specific date range is available in GFChart, but not used in this example.
- This example uses standard radio buttons (not advanced survey radio buttons). We recommend that standard radio buttons are used because segmented bar charts cannot be produced using advanced survey radio buttons (they will display with incorrect axis labelling).
- Plotting data trends over time is on the roadmap.
